Good Website Design Has Many Factors.
Whether your purpose is to raise brand awareness or to promote a product or service, effective website design may be the difference between a brand new conversion and a missing prospect. Your website is how customers learn exactly what your brand is all about. The very last thing you need is for a poorly designed website to dissuade website visitors from becoming customers. Follow these 11 tips for successful website design, and you should start seeing more conversions at no time:
1. Less is more
 If it comes to effective site design, the simpler, the better! In the case of internet design, this hasn’t been more accurate. Having too many options on your site can overwhelm traffic and radically increase the amount of time it takes for them to make a decision. Users came to a site with a purpose in mind. That purpose is rarely to admire beautiful graphic design skills. Fancy layouts can be visually attractive, but you never want your images to distract users from finding what they came to a site for in the first location. Take a look at your site. Is there anything on there you don’t truly need? Delete it!
If it comes to effective site design, the simpler, the better! In the case of internet design, this hasn’t been more accurate. Having too many options on your site can overwhelm traffic and radically increase the amount of time it takes for them to make a decision. Users came to a site with a purpose in mind. That purpose is rarely to admire beautiful graphic design skills. Fancy layouts can be visually attractive, but you never want your images to distract users from finding what they came to a site for in the first location. Take a look at your site. Is there anything on there you don’t truly need? Delete it!
Do not squander precious property on your site with unnecessary decorations. Simple, sleek designs have proven long-lasting and sure to resist the test of time. Plus they allow users to more easily navigate your site and quickly find the information that actually matters to them.
Some of the most effective site design layouts are the easiest. White space, also known as negative space, are the areas on your site which are intentionally left empty. No, it does not necessarily need to be white. White space includes the gutters between pictures and text blocks, blank areas at the margins of every page, and even the distance between words and letters. It might not seem much, but white space is a really important design component and is critical to successful site design.
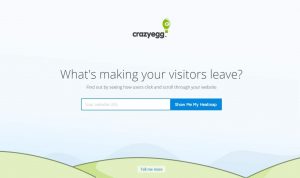
Web pages with no white space may appear cluttered, confusing, and even downright off-putting! Additionally, it helps individuals concentrate on important features of the site. The following picture Is a Good example of successful website design using white space: Nearly all the page is void of images and text, leaving a simple, clean design that does not overwhelm website visitors.
2. A Picture is worth a thousand words
It sounds cliche, but it’s true! Pictures convey a lot more information much quicker than large blocks of text. In truly successful site design, images can also be strategically positioned to subtly guide users to where you want them to go. They can act as arrows pointing towards conversion points such as “Shop Now” and”Contact Us” buttons.
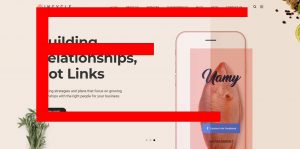
Notice here the way the arrow in the logo points right towards the pricing choice from the menu bar. Moreover, the positioning of this man on the ideal side is pointed towards the direct box. These are just two great examples of the visual cues on websites can direct users to primary conversion points.

When choosing images for your site, remember that quality is essential! All images should be high resolution and should match the overall style of your website. Additionally, it is a fantastic idea to incorporate pictures of individuals as our eyes are naturally prone to recognize faces.
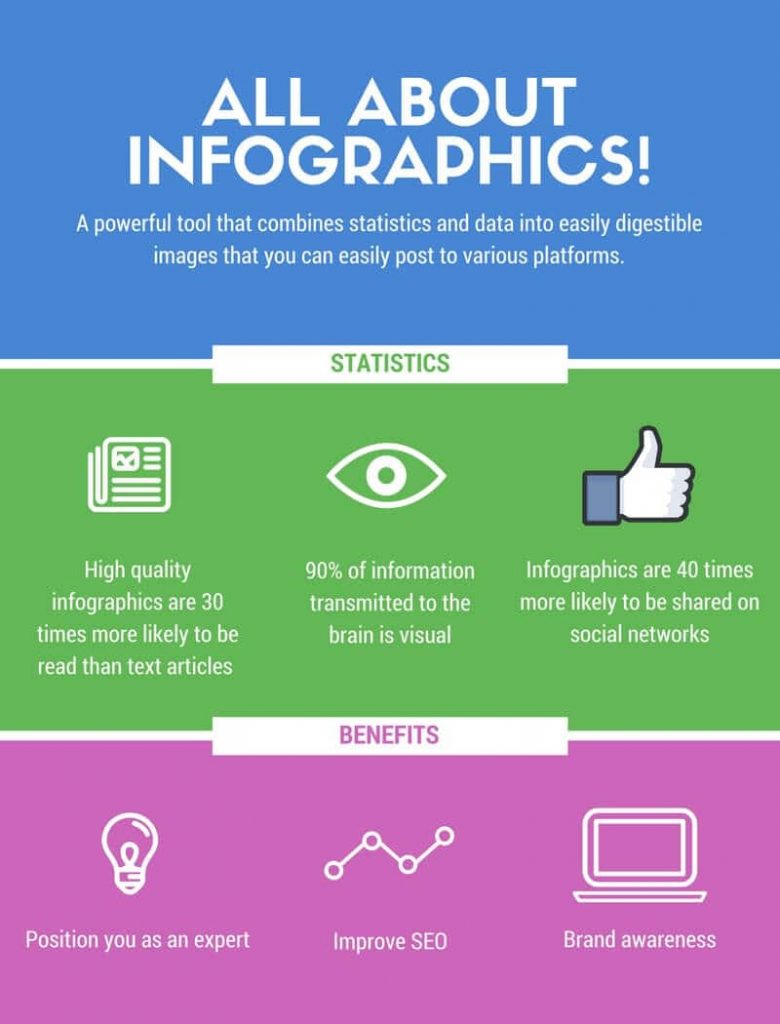
If you are using stock photos, be careful not to choose ones that appear too staged. This may come off as cheesy and unreputable. When possible, replace text on your website with infographics. They’re a terrific resource to effectively convey information while still catching users’ attention. The ordinary user skims a site instead of reading it in full detail. This is the reason why infographics could be able to convey information more effectively compared to standard paragraphs.
3. Aesthetics are everything
No matter how great the content on your site is, you might be losing conversions if your site is not visually appealing. Some of the most important aesthetic elements for successful site design are colors, typography, and equilibrium.
As many people know, colors evoke emotional responses. For example, warm tones like pinks and yellows make people more energised and excited while cool tones such as greens, blues, and purples are more tranquil and calming. Red has been proven to make people hungry! That’s why so many fast food joints have reddish logos.
Heavily contrasting colors (like hot pink and lime green) could be jarring and distracting. It is best to focus on colors in the same color family. Bold/bright colors are best used for call to action buttons to make them stand out, so avoid using these colors in the background of your website.
Choosing colors that match your emblem is a great place to start! Just be cautious of using a lot of unique colours. Using too many unique colors is one of the fastest ways to overwhelm users. It is encouraged to use a max of five different colours for successful site design. Three or four is preferred though.
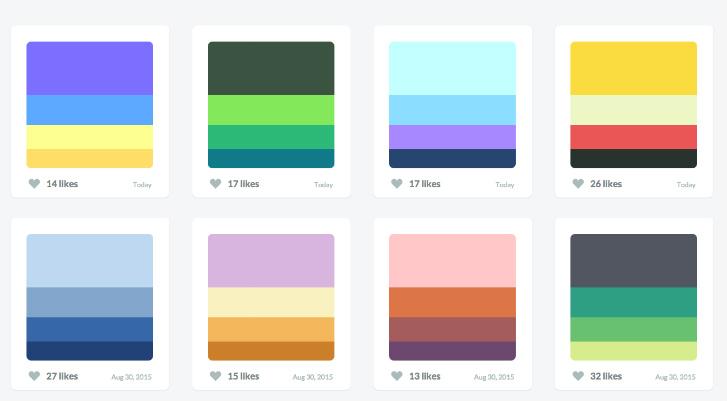
Here are some examples of pleasing colour palettes you can integrate into your website:

Typography includes a surprising quantity of power within the sense of your website. There are a couple font rules to keep in mind for effective website design: adhere to Sans Serif fonts for body text, a maximum of three typefaces, and a font size of 12-16 pts. Sans Serif fonts like Arial and Verdana Are Inclined to be easier to read on the web than Serif fonts like Courier and Garamond. That’s why they are helpful for text. More lively fonts may be used in headlines, but keep them consistent. You don’t want to use more than three distinct fonts across your whole site.

On the subject of text, big paragraphs can be overpowering on a page. Aim for a maximum of 18 words or 50-80 characters each line and keep sentences split with strategic white space. Do you want to target older people? Use bigger font sizes to make the text on your own site easier for them to see. When in doubt, simple designs with effective use of white space are usually universally appealing.
Designing a well-balanced web page can be tricky, but we’re here to assist! You may have heard of something called “the rule of thirds”. This is a favorite principle in all sorts of art, and web design is no exception! The rule of thirds dictates that if you should set a three-by-three grid within a picture (or page ) the most eye-catching points would be where the grid lines intersect. Perfect symmetry will really be less visually attractive than slightly askew pictures that follow the rule of thirds. For example, see the picture below:

4. Conventions are Cool!
Visitors are used to specific generic site designs. Being unique is typically a good thing, but it might be a better idea to make the most of what users are already familiar and comfortable with! A couple of instances of effective site design conventions to adhere to are navigation menus on peak of each webpage, contact information at the bottom of each page, a clickable logo at the top of the page that will redirect back to the homepage, and a search bar on peak of the page, usually about the right-hand side.
Any links should appear in a different colour or should change colors when users hover over them. It could be enticing to think beyond the box and use different wording, but that may actually deter some people from converting because they were looking for a more common word. The very last thing you need to do is confuse your website visitors. Avoiding fancy jargon and sticking with what folks are utilized to leaves less room for guesswork, making your website easier for people to navigate.

This website makes great use of common conventions for a very easy to follow webpage. The logo is located in the upper left corner corner, in which users are accustomed to viewing it, there’s a menu bar along the top, a shopping carticon can be clicked to view the cart, and there are clearly labeled buttons to locate FAQs and to store their merchandise.
5. Consistency is Key
It was Lincoln Chafee who famously said, “Trust is built with consistency” Among the easiest ways to construct confidence with your website traffic is to keep consistent layout elements across your website. A few examples of effective site design by way of consistency are maintaining the identical navigation or menu bar throughout the top of each page of your website, keeping the same color scheme and fonts around every page, and maintaining a consistent image style.
If you have vector art in your homepage and lifestyle stock photos on the rest, it may come off as disjointed or confusing for visitors. Effective website design requires one constant motif across the full site. Pages may have slightly different designs to keep your website visually intriguing, but they will need to match. You definitely do not want users clicking onto a new page only to wonder if they’ve clicked on a new site entirely!

Likewise, a lack of congruence between ads, landing pages, and your site can be among the biggest deterrents for somebody turning into a customer. If someone is on the market for a new winter jacket and they view an advertisement featuring a picture of a jacket they enjoy, they will be upset if they click on your website only to find that you do not really sell the jacket from the ad. Similarly, if your advertisements are eye-catching and feature a sleek, glossy layout then people click onto a colorful, busy-looking website, they could be turned off enough to click off of your website without making a purchase. Keeping consistent topics in your entire branding, for example, your site, is a great way to optimize conversions.
6. Let it Flow
Effective website design is more than simply looking great; the information on your website should flow in a logical and easily followed layout. This follows the stream of most western language reading patterns. People today scan sites beginning in the top left corner, then proceed across the page to the right, then down on the other hand, and then back through the page to the most suitable one or 2 more times.
With this structure in mind, you should put the most crucial information on the top left corner of your site and the least important on the floor right since that’s the most frequently ignored area.
Notice how in the below webpage, the E format brings the eye across the main navigation bar, then the page header, then the call to action? This is also sometimes called the F-pattern when people are scanning because as they scan, they tend to read less information across the display to the right and also tend to scroll to read headlines down the page. Furthermore, grid-based designs tend to be the easiest to follow.

They maintain the info on your own website organised in a logical layout that does not look cluttered. Even with a grid-based design, people are turned off by large blocks of text. Instead, utilize headers, subheaders, and bullet points when possible. Keep the natural flow of the eye in mind and make sure it’s easy for users to navigate your site.
This is a concept that comes from printing newspapers where the most important information always appears above the fold on the front page. For websites, the metaphorical fold is the stage at which you must scroll down to see more of the webpage. Users should not need to scroll to see the most essential information on your website.
7. Don’t Forget About User Experience (UX)!
 The failure or success of your website hinges most heavily on functionality and usability. A gorgeous website means nothing if it does not have an effective user experience. When designing your website, you need to always keep the user in mind and appeal to their requirements. Consider your website like a home. No matter how beautiful it is on the exterior, you don’t want to live someplace with bad construction or even a confusing layout. It ought to require users as little effort as possible to click onto your site and take your desired action.
The failure or success of your website hinges most heavily on functionality and usability. A gorgeous website means nothing if it does not have an effective user experience. When designing your website, you need to always keep the user in mind and appeal to their requirements. Consider your website like a home. No matter how beautiful it is on the exterior, you don’t want to live someplace with bad construction or even a confusing layout. It ought to require users as little effort as possible to click onto your site and take your desired action.
In reality, it’s recommended that consumers should have the ability to find the information they are interested in on your site in three clicks or less. If users can locate the info they are searching for more easily on a competitor’s site; they will drop yours faster than a ton of bricks.
When it comes to the visual hierarchy of your website, your website ought to be organised so that people obviously gravitate towards the important elements. This may be achieved via using placements, sizes, and colors. Look at the below webpage, for example. Every one of the services is equally as significant, so the “learn more” buttons are the same size and colour. However, the main call-to-action of the webpage is to learn more about a few of our solutions, so the buttons are a different colour which stands out from the rest of the page.
The best method to make sure that your UX is where it needs to be is to have people test out your website. Occasionally, as a site developer, you can become blind to minor problems users may experience when visiting your website. Enlist the support of some friends to make sure that your site is easy to navigate. You also need to routinely check your site to make sure all links work and what shows up correctly.
8. Keep Load Time in Mind
 The days of dial-up are dead for a reason! Experts used to say users would abandon a site if it took more than eight seconds to load. That statistic has now been cut by over half. If your website takes longer than three seconds to load, then you could be losing valuable customers. So how can you speed up a slow site?
The days of dial-up are dead for a reason! Experts used to say users would abandon a site if it took more than eight seconds to load. That statistic has now been cut by over half. If your website takes longer than three seconds to load, then you could be losing valuable customers. So how can you speed up a slow site?
One method to increase load time would be to optimise picture sizes on your website. Large files take longer to load, so reducing the scale and size of some pictures can shorten a page’s load time. Making landing page stinks cacheable is just another strategy that may improve your site’s load time. Already tried all these tips? It could be time to upgrade your servers.
Remember that it shouldn’t take more than a few seconds for your site to load, no matter which sort of device it’s being obtained from. Test your site in order to make it loads quickly, not just on a desktop, but on tablets and phones.
9. Accessibility For All
 On the subject of mobile website viewing, were you aware that more than half of websites accessed are opened on mobile devices? In this day and age, your site HAS to be mobile friendly! You can create mobile versions of your website, or you may simply use a responsive site design that adjusts to various screen sizes automatically. Effective website design includes ensuring your site is easily visible on all different operating systems, browsers, and devices. Flexible, responsive designs are necessary to maximize your conversions.
On the subject of mobile website viewing, were you aware that more than half of websites accessed are opened on mobile devices? In this day and age, your site HAS to be mobile friendly! You can create mobile versions of your website, or you may simply use a responsive site design that adjusts to various screen sizes automatically. Effective website design includes ensuring your site is easily visible on all different operating systems, browsers, and devices. Flexible, responsive designs are necessary to maximize your conversions.
10. Optimising Your Website Design For The Future
 Just like most things in today’s digital age, the trick to achievement in website design is continuous optimisation. You should consistently be analyzing your website to make sure it is as user-friendly as you can and efficiently designed to maximize conversions. On occasion, it can be difficult to catch mistakes on your own site.
Just like most things in today’s digital age, the trick to achievement in website design is continuous optimisation. You should consistently be analyzing your website to make sure it is as user-friendly as you can and efficiently designed to maximize conversions. On occasion, it can be difficult to catch mistakes on your own site.
We advocate having other users look it over, including friends and professionals who will provide suggestions on how best to boost your site’s user experience. Many third-party sites also offer warmth maps it is possible to install to find out which parts of your website traffic interact with the most. This will give you a good idea if people are focusing too much on insignificant details of the site and getting distracted from main conversion factors.
When analyzing your site for optimisation purposes, remember to view it from multiple distinct browsers, devices, and operating systems. You need to be certain that your site runs correctly no matter how visitors are getting it. Also, keep in mind that optimisation isn’t a one and completed action. The area of website design changes constantly. You must always be updating your website with new info to keep it up-to-date. Have you ever clicked onto a site just to be jarred by a layout that’s clearly from a decade ago? Continuously updating and optimizing your website can block it from succumbing to the same fate.
11. Website Design Goals
 All the other tips we have supplied will mean nothing if your site isn’t centered around your objectives. A particular end-goal should be at the heart of any successful website design plan. Of course, everything from aesthetics to load time has an immediate impact on the probability of traffic interacting with your website in a way that fulfills your goals. How you go about doing this is where your digital marketing tools should come into play.
All the other tips we have supplied will mean nothing if your site isn’t centered around your objectives. A particular end-goal should be at the heart of any successful website design plan. Of course, everything from aesthetics to load time has an immediate impact on the probability of traffic interacting with your website in a way that fulfills your goals. How you go about doing this is where your digital marketing tools should come into play.
The less time someone spends on your own webpage and the less appealing your webpage will be to them, the less likely they are supposed to convert. The inherent purpose of your site should be clear at all times. By way of example, if you want more leads, you can have a direct form pop up right when somebody first clicks on your site. If you are attempting to get more direct sales, make sure conversion points like “add to cart” buttons are especially eye-catching and easy to find.
All buttons on your site ought to be sized proportionately to their use. Now you should be equipped with the info you need to create user-friendly, conversion-driven, effective website design. Still think you need some more info? Our Ultimate Guide To Website Development In Dubai will give the complete process and breakdown of what to expect when building a website and how to make sure you get the site you really want.
Think it’s time for a new website? Let our team help you by setting up a free website consultation by clicking the link below.